If you’re a solo founder you probably don’t have much time or money to invest in content. Many founders rely on DIY audience building through creating and sharing their own content. If you want to DIY content, how do you prevent content from sucking up all your time and energy? This collection of resources aims […]
Category: Writing
Do you remember a time you wrote a terrible sentence and couldn’t figure out how to fix it? A paraphrasing tool can help get you out of such jams. Paraphrasing tools use AI (like GPT-3) to fix your bad sentences. I tried two paraphrasing tools: Wordtune and Quillbot. To find out which is the best, I evaluated them […]
You’ve just written the perfect blog post, but here comes the hard part: the title. In just a few words, the title should convince people to read your article. Google cuts off the title at about 60 characters, so that’s not a lot of room for wordsmithing. It’s even worse when you’re a content strategist […]

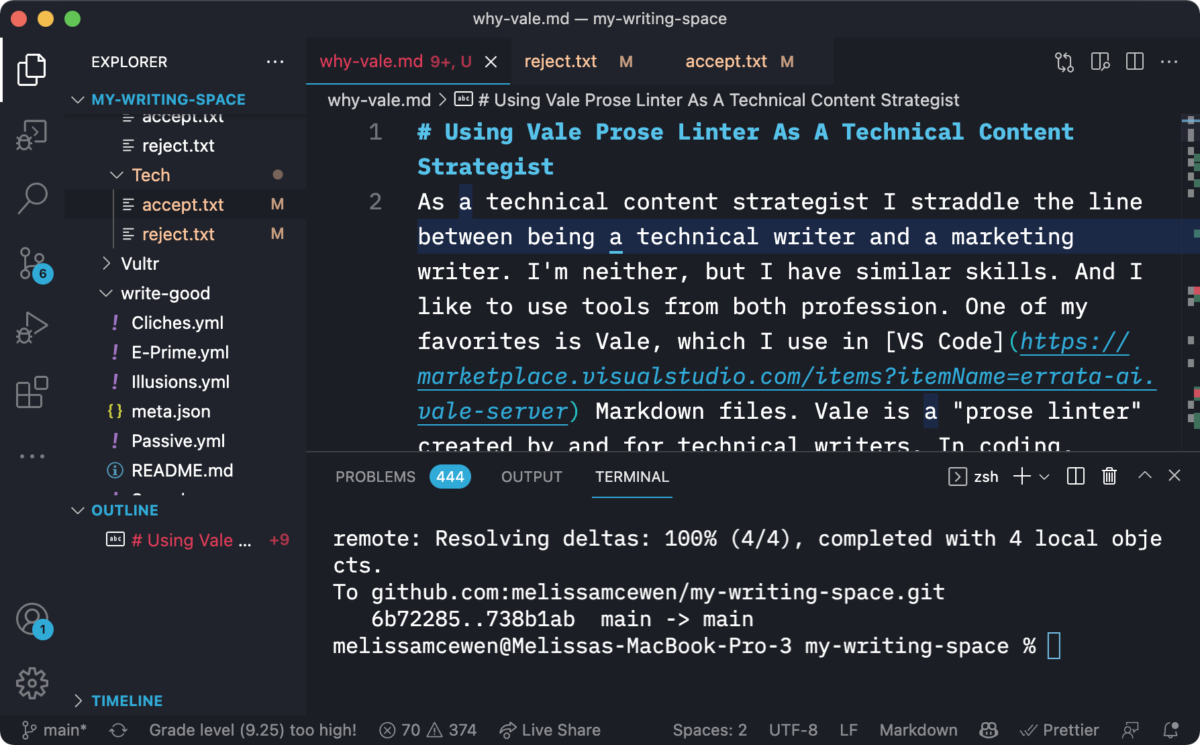
As a technical content strategist I straddle the line between being a technical writer and a marketing writer. I’m neither, but I have similar skills. And I like to use tools from both professions. One of my favorites is Vale, which I use in VS Code Markdown files. Vale is a “prose linter” created by […]
Struggling to find time to write blog posts? Rytr can help. Rytr is a writing tool powered by GPT-3, a hot new machine learning model capable of producing human-like text. Rytr harnesses this power into a user-friendly interface that can generate and edit text. Rytr can generate text from scratch for several Use cases. Content […]
